
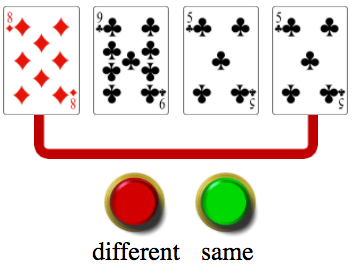
1.Pairs
This first project assumes no previous knowledge just a willingness to learn. Nevertheless it still produces a playable and enjoyable game.

2.Yahtzee Solitaire
An interesting combination of Yahtzee and Poker Solitaire but simple enough that it makes for a good second project.

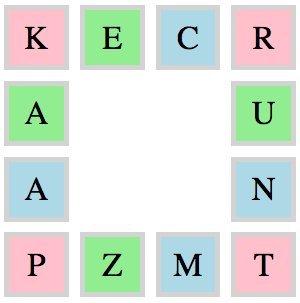
3.Words 4
The main fascination in this project is creating suitable four word sets.

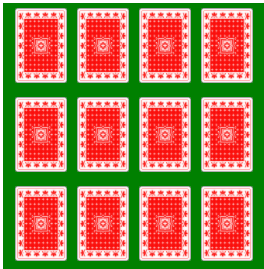
4.Card Match
A gentle introduction to animation in a web game.

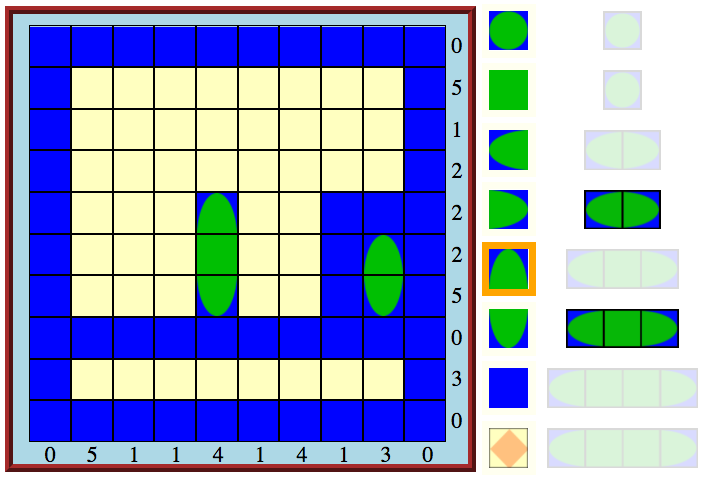
5.Ships
An old favourite but challenging enough to be worthy of our fifth project.

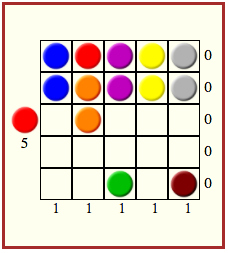
6.Rainbow
Now this is really exciting! This project reveals how to create a satisfying adventure game.

7.Countries
The challenge here was to create suitable sets of countries.
The game itself offered a couple of interesting challenges too.
The game itself offered a couple of interesting challenges too.

8.the Game of Life
An exciting project which really makes the screen come alive!

9.Jigsaws
The main interest in this tute is learning a way to split a single image into pieces.

10.XXX
A new take on the old game of Noughts & Crosses (Tic-Tac-Toe)

11.FreeCell
The most advanced project so far but one that is really satisfying. This is the game I like to play every day!

12.Quizzes
This is a fairly simple project that introduces how web pages can communicate with each other.

13.Spirolaterals
... and now for something completely different ... drawing on the screen using the new HTML CANVAS facility.

14.Turtle Graphics
... moving right on from the previous tute, this tute will lead to an almost full implementation of Turtle Graphics.

15.Master Class
Making full use of the Atom Editor and the JavaScript Console.

16.Follow Up
Not really a tutorial - basically a chance for you to consolidate the work you've done so far.

17.Going All The Way
Your own Web Server. SQL. PHP.

18.Going Even Further
This tute will introduce you to HTML forms and also go further into SQL. In it I share the way in which I use SQL in all my work.

19.the 12 Balls Puzzle
There's some little bits in here that weren't covered in the earlier tutes but the main feature is using CSS grid to create a totally responsive game.

20.Tessellation Jigsaw
In the last tute I used CSS grid to create a responsive layout. This time I'm going to use HTML Canvas to create the 4th tessellation jigsaw.

21.Rectangles
Yet another tute prompted by my last project. I find I'm creating better code with each foray into this field.

22.Golf Solitaire
I created this tute as I created the game. It is aimed at revising much of the previous 21 tutes. It also explains a few things that I've glossed over before.


